Inside Storylane’s GitBook integration
Powered by GitBook
Powered by GitBook
Powered by GitBook
Powered by GitBook
25 Jul 2023




When we launched our integrations platform, it was because we knew that our customers use dozens of different apps, tools and services alongside GitBook. And if we want to be the perfect platform for knowledge sharing, we need to help them bring in knowledge from all of those different places.
That’s why we were thrilled when Storylane got in touch about building their own integration. This month, we asked Akshaya Chandramouli to explain why the team wanted to create an integration — and how easy they found the process.
Pop quiz: What do all tech-first companies have in common?
They all understand the impact that effective product documentation can have on their product and customers.
Product documentation is a fast-growing field and is a must-have for any software company today.
So it was a no-brainer for us at Storylane to do the same — with GitBook as our trusted partners.
We’ve been using GitBook for a while now and are very happy with the results. They’re a prominent name in the industry. so it’s safe to say that both the product and the team are top-notch!
Why did we make a GitBook Integration?
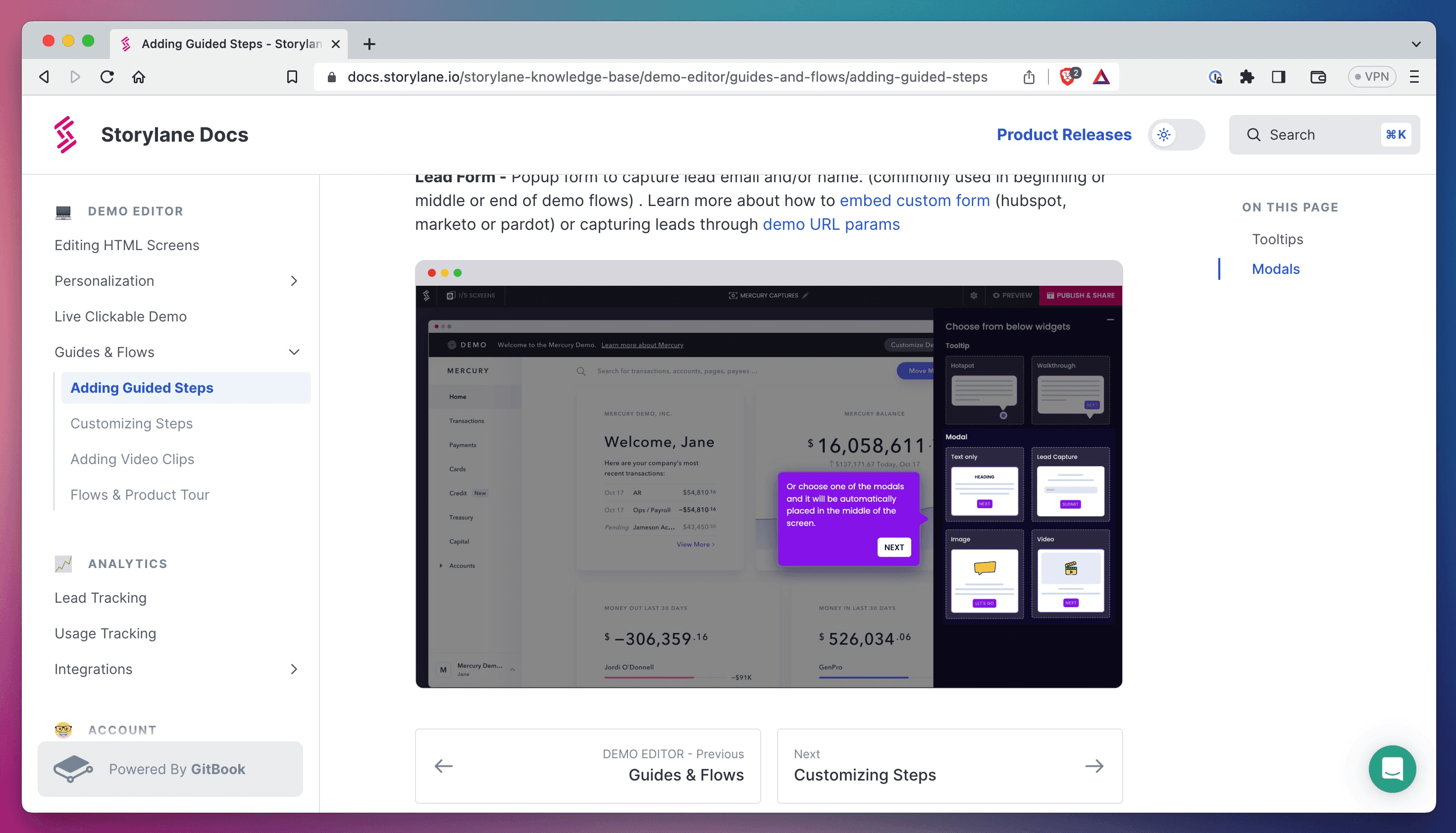
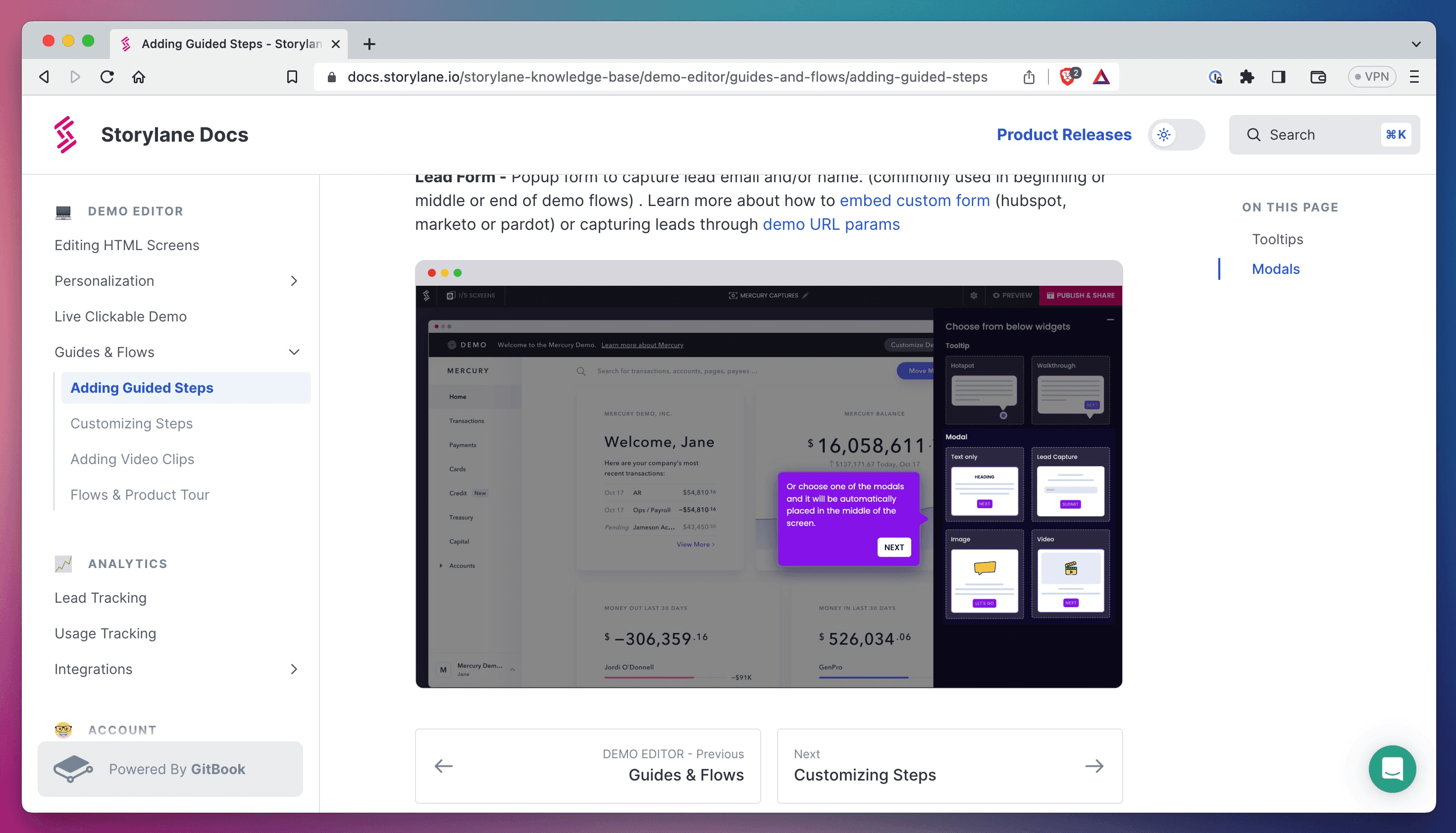
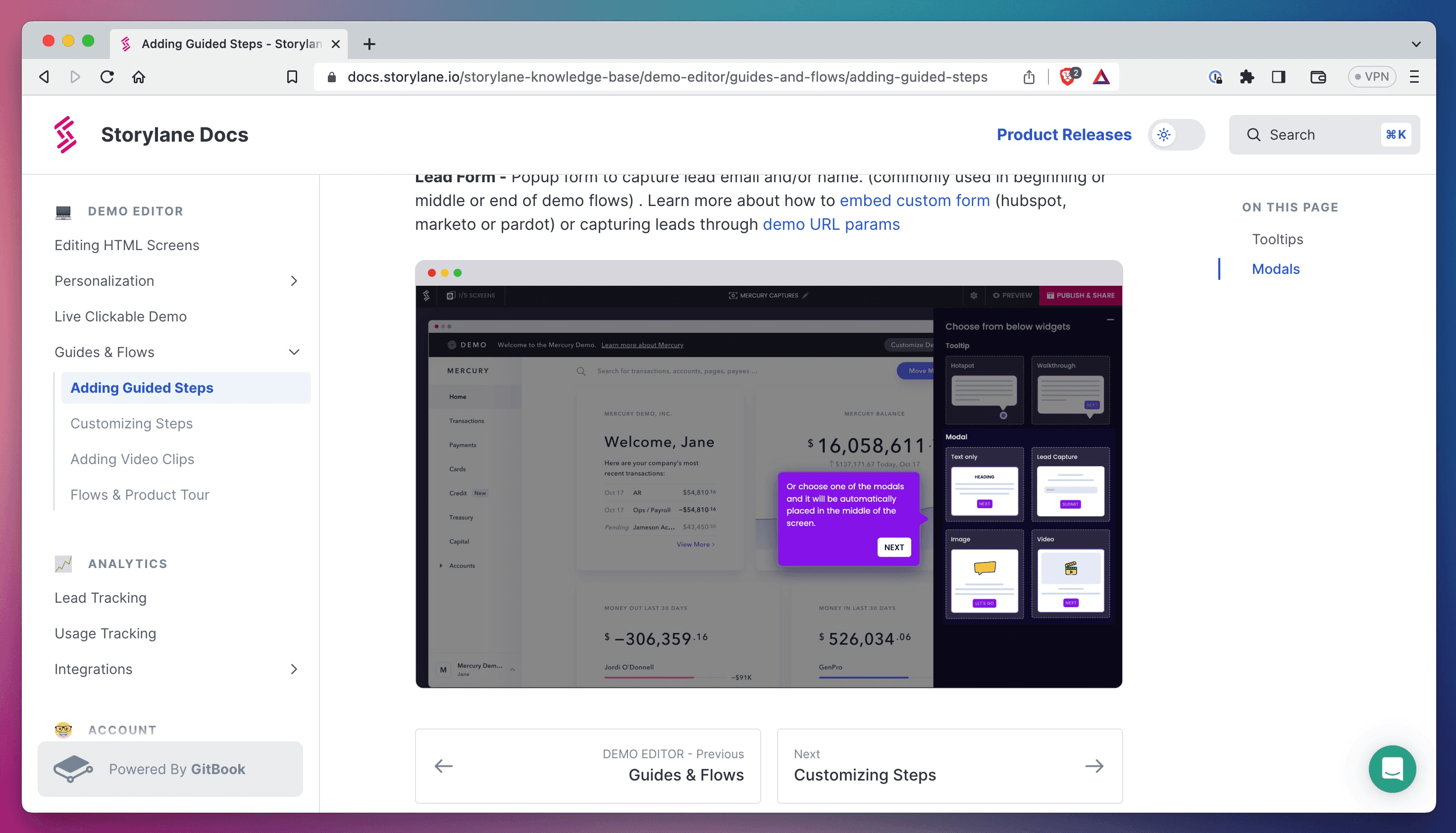
While we love that GitBook lets us add text, images, and one-way videos to our documentation, we figured there was potential to make our documentation even more effective.
There are a couple of reasons. Firstly, text, images, and videos are not easily scalable. But they also don’t offer any insight into how helpful they were to customers.
This is when we knew that interactive demos could change the game altogether — because we’d seen their impact first-hand on our product documentation.

With interactive demos, not only do users get a hands-on experience of your product, but you also get detailed analytics on how they engage with it. Armed with this info you can uncover key insights, such as where users are spending more time and need more assistance.
This is how we conceived Storylane’s GitBook integration.
We initially reached out to Addison Schultz on the developer relations team to figure out how we could get started on building the integration. Addison and the GitBook team were excited about the idea, and were extremely helpful throughout.
Once our engineering team also got involved, it took us less than two working days to get the integration up and running.
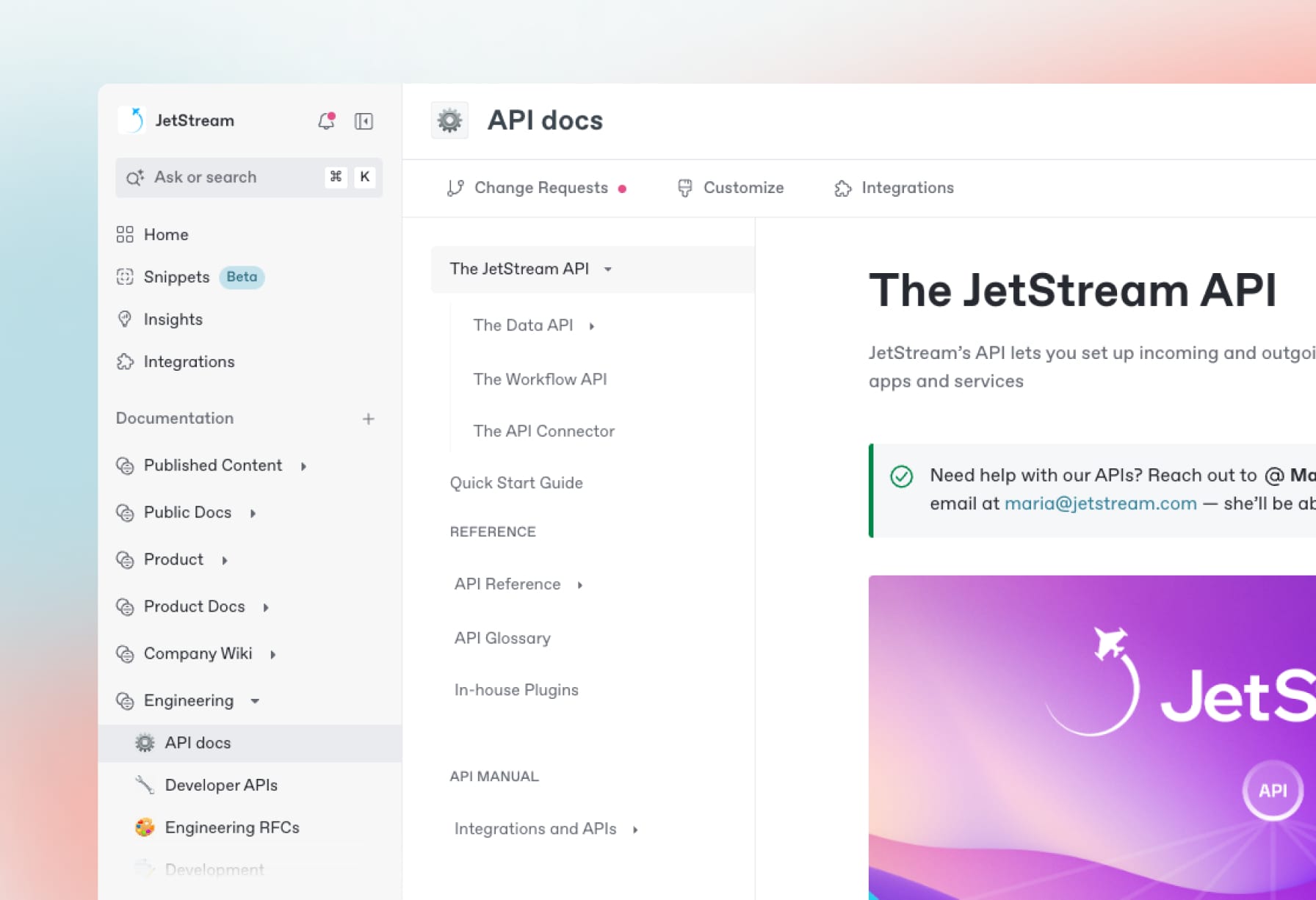
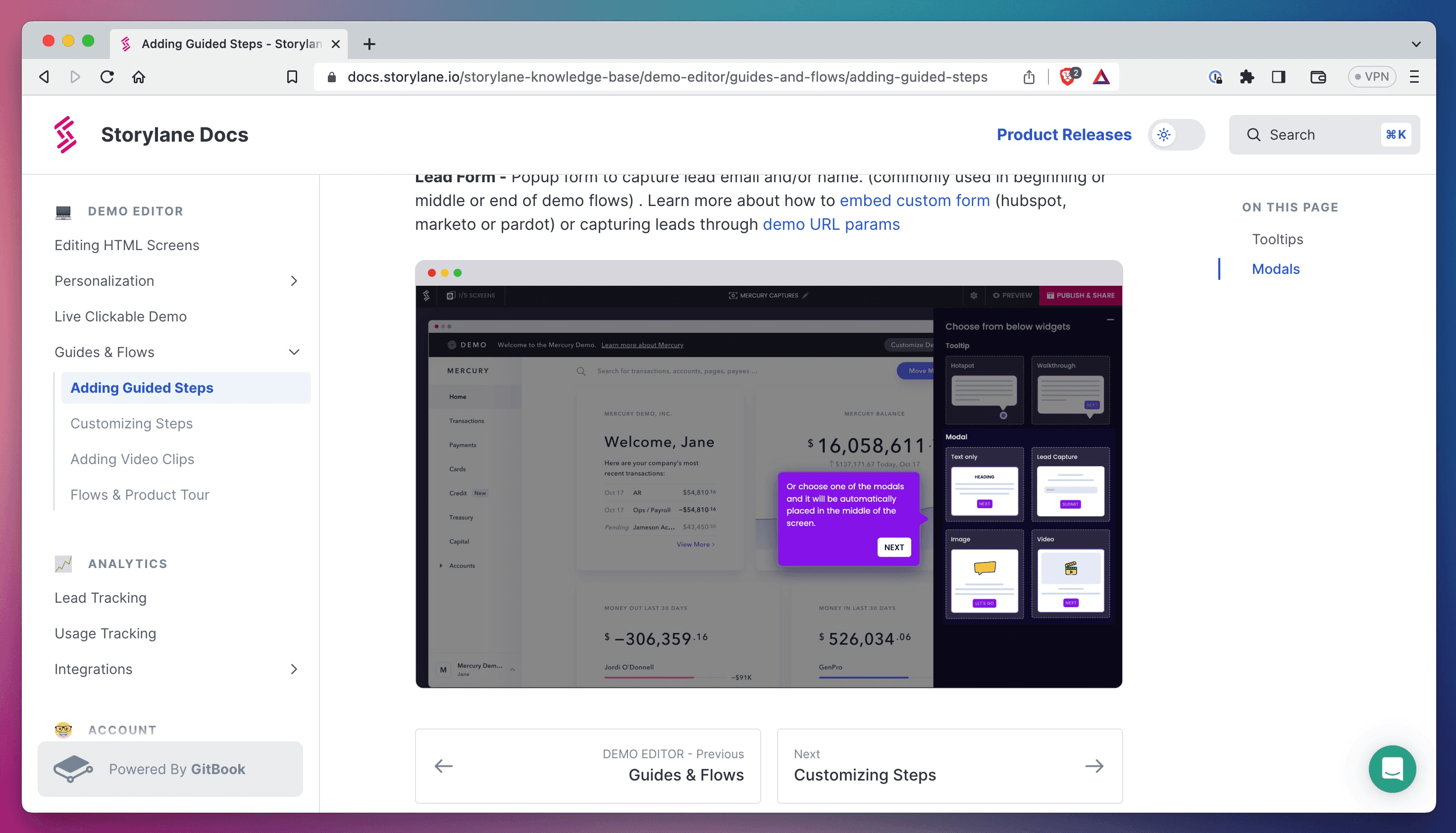
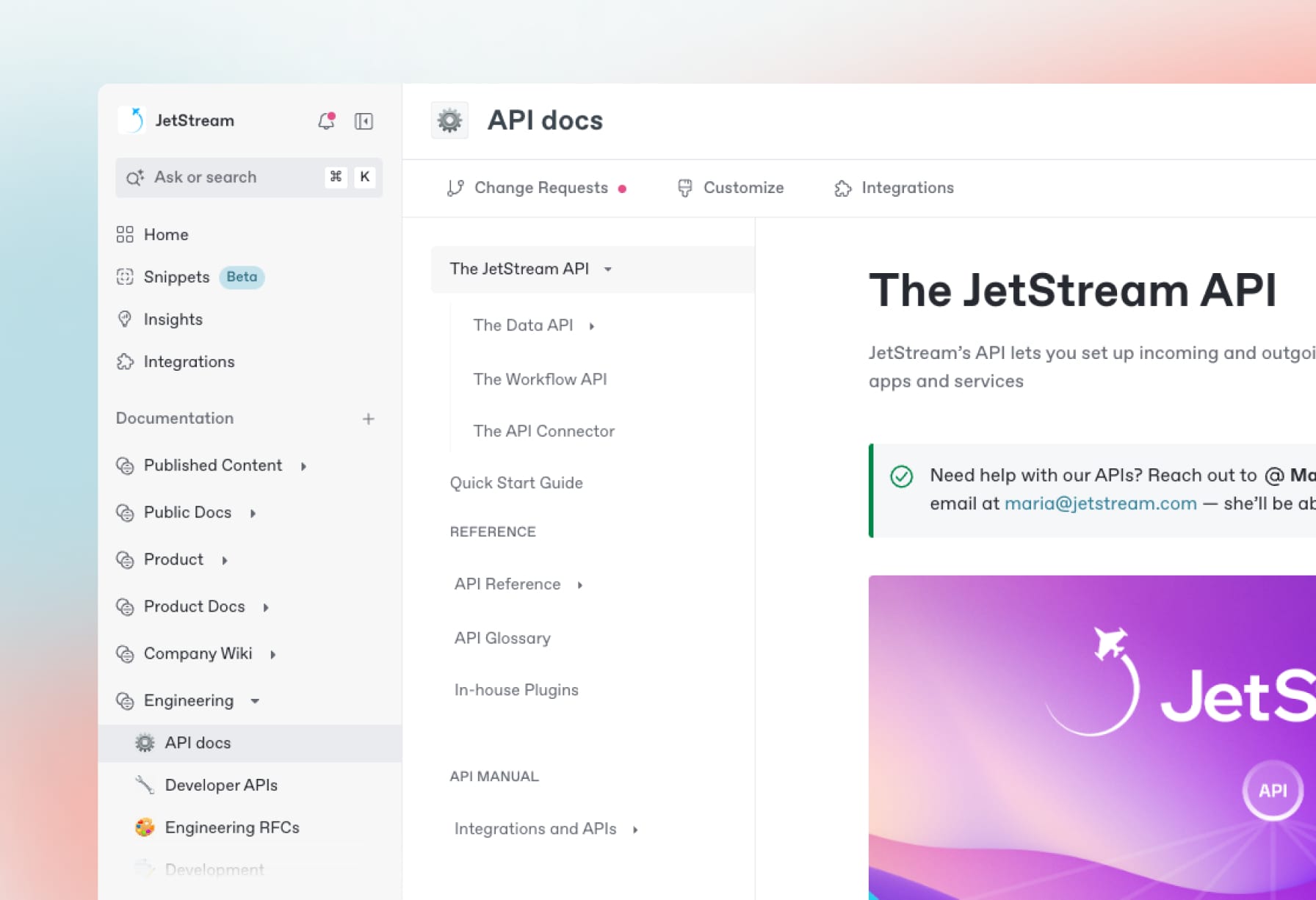
Adding a Storylane interactive demo in GitBook
Adding a Storylane demo in your GitBook document is pretty straightforward. You can do it in one of two ways:
1.Paste the Storylane demo public share URL anywhere within your GitBook document and press Enter.2.Go to the list of integrations within your GitBook document, then select Storylane and paste the demo URL.
Whichever method you use, you’ll see the demo appear on your page right away.
What this integration unlocks for GitBook users
If you’re already using GitBook for your product documentation, you can step things up by embedding Storylane interactive demos right inside them. They don’t just make your docs more effective — they also break up blocks of text, and give you more visibility into the behavior of your users.
Ready to give the Storylane integration a go? Sign up for GitBook, then try Storylane out for free.
→ Discover our integrations platform
When we launched our integrations platform, it was because we knew that our customers use dozens of different apps, tools and services alongside GitBook. And if we want to be the perfect platform for knowledge sharing, we need to help them bring in knowledge from all of those different places.
That’s why we were thrilled when Storylane got in touch about building their own integration. This month, we asked Akshaya Chandramouli to explain why the team wanted to create an integration — and how easy they found the process.
Pop quiz: What do all tech-first companies have in common?
They all understand the impact that effective product documentation can have on their product and customers.
Product documentation is a fast-growing field and is a must-have for any software company today.
So it was a no-brainer for us at Storylane to do the same — with GitBook as our trusted partners.
We’ve been using GitBook for a while now and are very happy with the results. They’re a prominent name in the industry. so it’s safe to say that both the product and the team are top-notch!
Why did we make a GitBook Integration?
While we love that GitBook lets us add text, images, and one-way videos to our documentation, we figured there was potential to make our documentation even more effective.
There are a couple of reasons. Firstly, text, images, and videos are not easily scalable. But they also don’t offer any insight into how helpful they were to customers.
This is when we knew that interactive demos could change the game altogether — because we’d seen their impact first-hand on our product documentation.

With interactive demos, not only do users get a hands-on experience of your product, but you also get detailed analytics on how they engage with it. Armed with this info you can uncover key insights, such as where users are spending more time and need more assistance.
This is how we conceived Storylane’s GitBook integration.
We initially reached out to Addison Schultz on the developer relations team to figure out how we could get started on building the integration. Addison and the GitBook team were excited about the idea, and were extremely helpful throughout.
Once our engineering team also got involved, it took us less than two working days to get the integration up and running.
Adding a Storylane interactive demo in GitBook
Adding a Storylane demo in your GitBook document is pretty straightforward. You can do it in one of two ways:
1.Paste the Storylane demo public share URL anywhere within your GitBook document and press Enter.2.Go to the list of integrations within your GitBook document, then select Storylane and paste the demo URL.
Whichever method you use, you’ll see the demo appear on your page right away.
What this integration unlocks for GitBook users
If you’re already using GitBook for your product documentation, you can step things up by embedding Storylane interactive demos right inside them. They don’t just make your docs more effective — they also break up blocks of text, and give you more visibility into the behavior of your users.
Ready to give the Storylane integration a go? Sign up for GitBook, then try Storylane out for free.
→ Discover our integrations platform
When we launched our integrations platform, it was because we knew that our customers use dozens of different apps, tools and services alongside GitBook. And if we want to be the perfect platform for knowledge sharing, we need to help them bring in knowledge from all of those different places.
That’s why we were thrilled when Storylane got in touch about building their own integration. This month, we asked Akshaya Chandramouli to explain why the team wanted to create an integration — and how easy they found the process.
Pop quiz: What do all tech-first companies have in common?
They all understand the impact that effective product documentation can have on their product and customers.
Product documentation is a fast-growing field and is a must-have for any software company today.
So it was a no-brainer for us at Storylane to do the same — with GitBook as our trusted partners.
We’ve been using GitBook for a while now and are very happy with the results. They’re a prominent name in the industry. so it’s safe to say that both the product and the team are top-notch!
Why did we make a GitBook Integration?
While we love that GitBook lets us add text, images, and one-way videos to our documentation, we figured there was potential to make our documentation even more effective.
There are a couple of reasons. Firstly, text, images, and videos are not easily scalable. But they also don’t offer any insight into how helpful they were to customers.
This is when we knew that interactive demos could change the game altogether — because we’d seen their impact first-hand on our product documentation.

With interactive demos, not only do users get a hands-on experience of your product, but you also get detailed analytics on how they engage with it. Armed with this info you can uncover key insights, such as where users are spending more time and need more assistance.
This is how we conceived Storylane’s GitBook integration.
We initially reached out to Addison Schultz on the developer relations team to figure out how we could get started on building the integration. Addison and the GitBook team were excited about the idea, and were extremely helpful throughout.
Once our engineering team also got involved, it took us less than two working days to get the integration up and running.
Adding a Storylane interactive demo in GitBook
Adding a Storylane demo in your GitBook document is pretty straightforward. You can do it in one of two ways:
1.Paste the Storylane demo public share URL anywhere within your GitBook document and press Enter.2.Go to the list of integrations within your GitBook document, then select Storylane and paste the demo URL.
Whichever method you use, you’ll see the demo appear on your page right away.
What this integration unlocks for GitBook users
If you’re already using GitBook for your product documentation, you can step things up by embedding Storylane interactive demos right inside them. They don’t just make your docs more effective — they also break up blocks of text, and give you more visibility into the behavior of your users.
Ready to give the Storylane integration a go? Sign up for GitBook, then try Storylane out for free.
→ Discover our integrations platform
When we launched our integrations platform, it was because we knew that our customers use dozens of different apps, tools and services alongside GitBook. And if we want to be the perfect platform for knowledge sharing, we need to help them bring in knowledge from all of those different places.
That’s why we were thrilled when Storylane got in touch about building their own integration. This month, we asked Akshaya Chandramouli to explain why the team wanted to create an integration — and how easy they found the process.
Pop quiz: What do all tech-first companies have in common?
They all understand the impact that effective product documentation can have on their product and customers.
Product documentation is a fast-growing field and is a must-have for any software company today.
So it was a no-brainer for us at Storylane to do the same — with GitBook as our trusted partners.
We’ve been using GitBook for a while now and are very happy with the results. They’re a prominent name in the industry. so it’s safe to say that both the product and the team are top-notch!
Why did we make a GitBook Integration?
While we love that GitBook lets us add text, images, and one-way videos to our documentation, we figured there was potential to make our documentation even more effective.
There are a couple of reasons. Firstly, text, images, and videos are not easily scalable. But they also don’t offer any insight into how helpful they were to customers.
This is when we knew that interactive demos could change the game altogether — because we’d seen their impact first-hand on our product documentation.

With interactive demos, not only do users get a hands-on experience of your product, but you also get detailed analytics on how they engage with it. Armed with this info you can uncover key insights, such as where users are spending more time and need more assistance.
This is how we conceived Storylane’s GitBook integration.
We initially reached out to Addison Schultz on the developer relations team to figure out how we could get started on building the integration. Addison and the GitBook team were excited about the idea, and were extremely helpful throughout.
Once our engineering team also got involved, it took us less than two working days to get the integration up and running.
Adding a Storylane interactive demo in GitBook
Adding a Storylane demo in your GitBook document is pretty straightforward. You can do it in one of two ways:
1.Paste the Storylane demo public share URL anywhere within your GitBook document and press Enter.2.Go to the list of integrations within your GitBook document, then select Storylane and paste the demo URL.
Whichever method you use, you’ll see the demo appear on your page right away.
What this integration unlocks for GitBook users
If you’re already using GitBook for your product documentation, you can step things up by embedding Storylane interactive demos right inside them. They don’t just make your docs more effective — they also break up blocks of text, and give you more visibility into the behavior of your users.
Ready to give the Storylane integration a go? Sign up for GitBook, then try Storylane out for free.
→ Discover our integrations platform
Get the GitBook newsletter
Get the latest product news, useful resources and more in your inbox. 130k+ people read it every month.
Similar posts

Create, search and manage your knowledge at scale. Effortlessly.


Create, search and manage your knowledge at scale. Effortlessly.


Create, search and manage your knowledge at scale. Effortlessly.


Create, search and manage your knowledge at scale. Effortlessly.