Quick tips to improve your technical writing workflow in GitBook
Tutorials & tips
Tutorials & tips
Tutorials & tips
Tutorials & tips
12 May 2023




Your technical documentation probably already contains all the important information you need to give to your readers. Nice work! But could you make any changes to make it easier to understand, or more accessible?
There are a few simple ways to improve your work (and your workflow) in GitBook. From adding relevant links to setting up a two-way sync with GitHub or GitLab. In this post we’ll share some of those tips — as well as advice on the fastest way to edit your content in GitBook to make it look it’s best.
Use Markdown to write faster
Yes, you can certainly write into the GitBook editor in plain text. But it also supports Markdown as a keyboard-friendly way to format your content and add blocks fast.
GitBook supports basic formatting, including bold and italic. But you can also add H1, H2 and H3 titles using #s at the start of a new block, add code and quote blocks, and create lists with a few keystrokes.
New to Markdown? We’ve got your back. Many other tools outside GitBook support it — so learning it now will likely prove useful in other places. You can learn more about our Markdown support in our documentation, and explore Markdown itself in more detail over at CommonMark.
Learn some handy keyboard shortcuts
Okay, so you’re a Markdown master. In that case, here are some quick keyboard shortcuts that will speed up the tiny tasks you carry out multiple times every day. Below, we’ve chosen a few of our favorite (and most-used) shortcuts to get you started. You can head to our documentation to explore the full list.
⌘+K (Mac) or Ctrl+K (Windows) — Open the Quick Find panel
⌘+Enter (Mac) or Ctrl+Enter (Windows) — Exit from content block (code, tabs, table, quote ...)
⌘+E (Mac) or Ctrl+E (Windows) — Toggle inline code
Esc — Select the entire active block (or blocks)
Add and change blocks fast
There’s one keyboard shortcut we didn’t list above, because we think it’s important enough to deserve it’s own section. Hitting / opens the block-insert palette — and unlocks a whole selection of possibilities for your content.
Use it on a new, empty block and you can select from the full list of blocks in GitBook, plus any integrations you’ve added. You can scroll through the list, or type to narrow it down.
Alternatively, you can use ⌘+/ or Ctrl+/ on a block you’re already editing — whatever it’s type — to open up a context menu with options for that current block. In a text block that means you can switch between paragraph and heading blocks. In a code block, you can set the syntax, add line numbers, and more.
See what we mean? Super powerful — give it a try on different blocks to see what it can do!
Add inline content
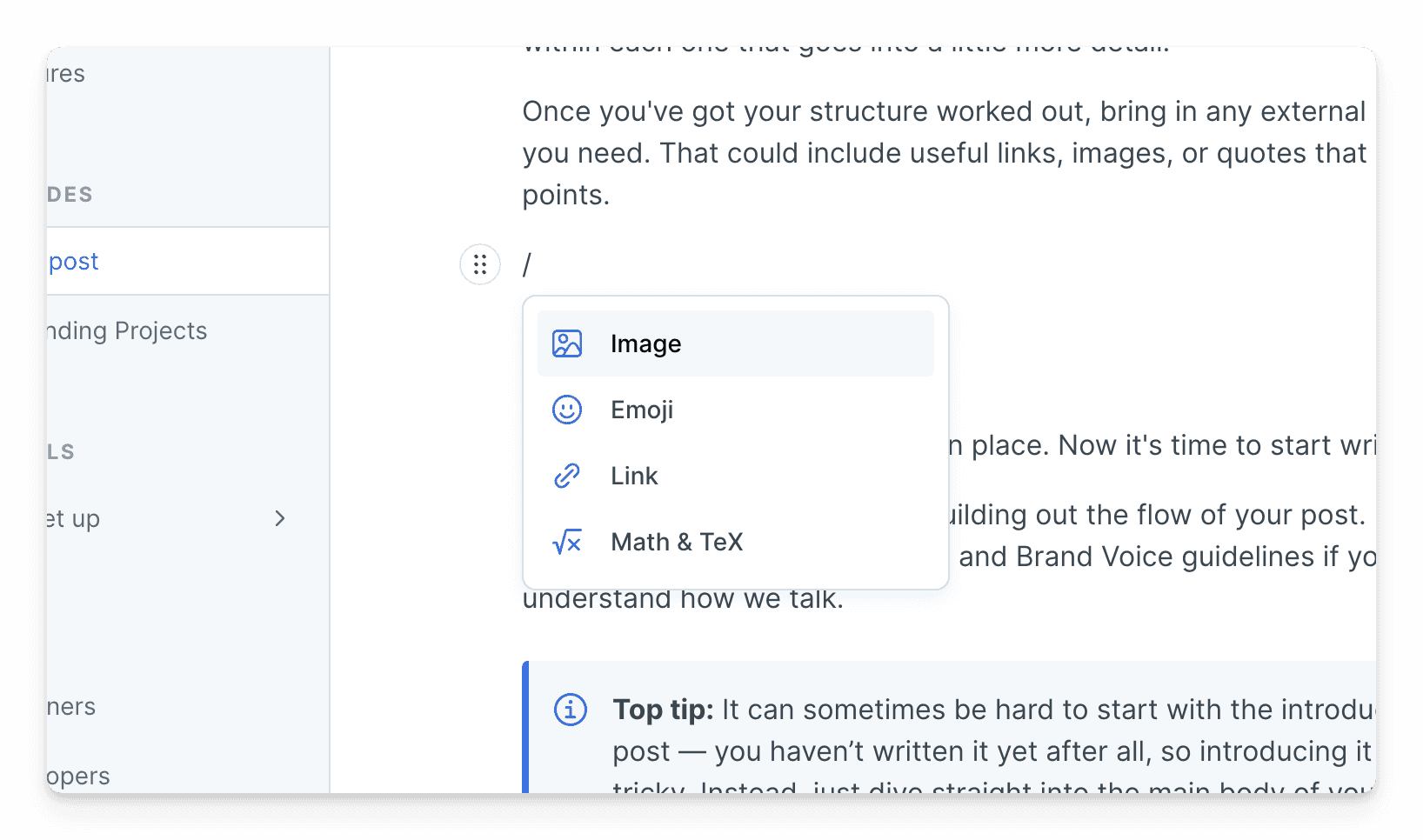
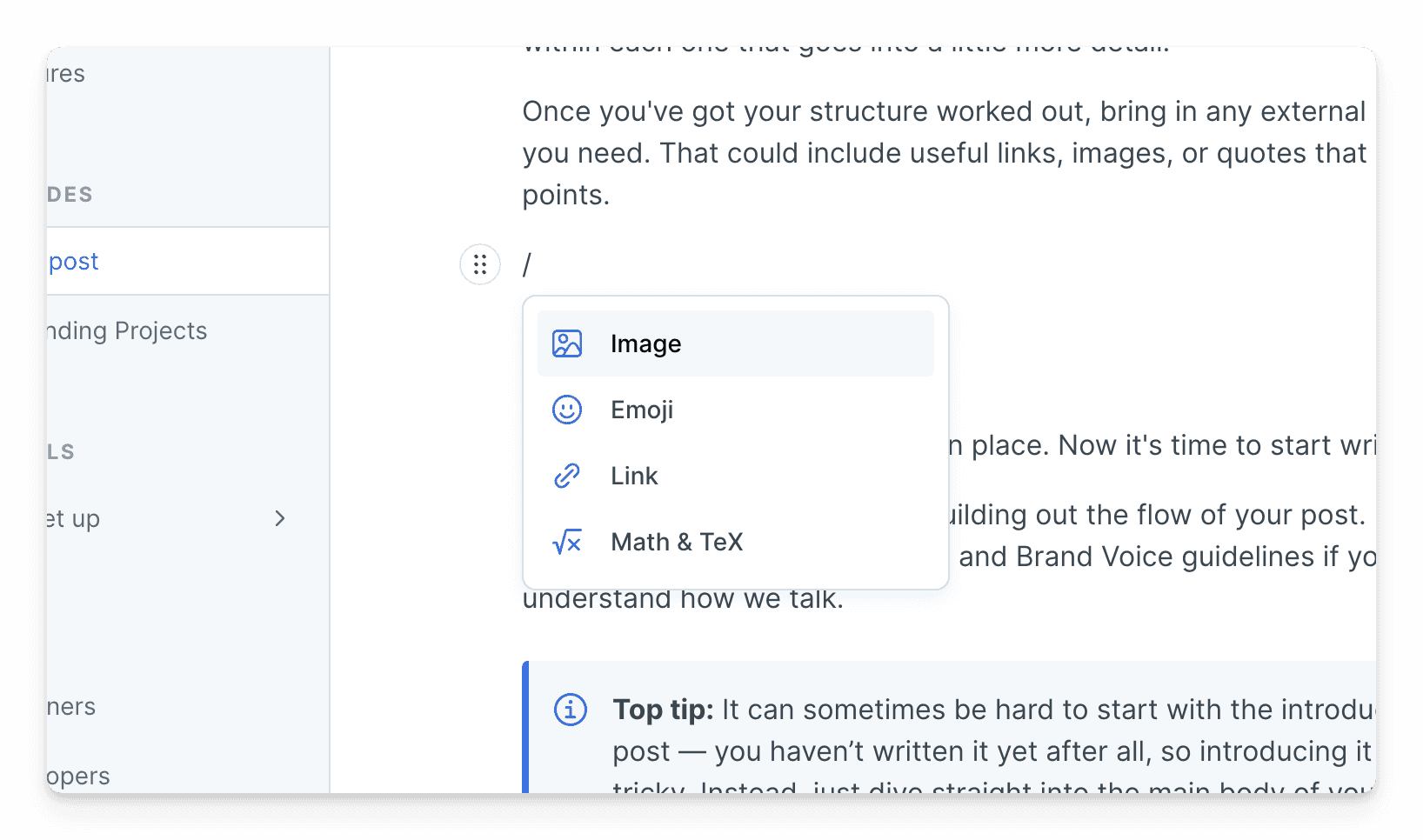
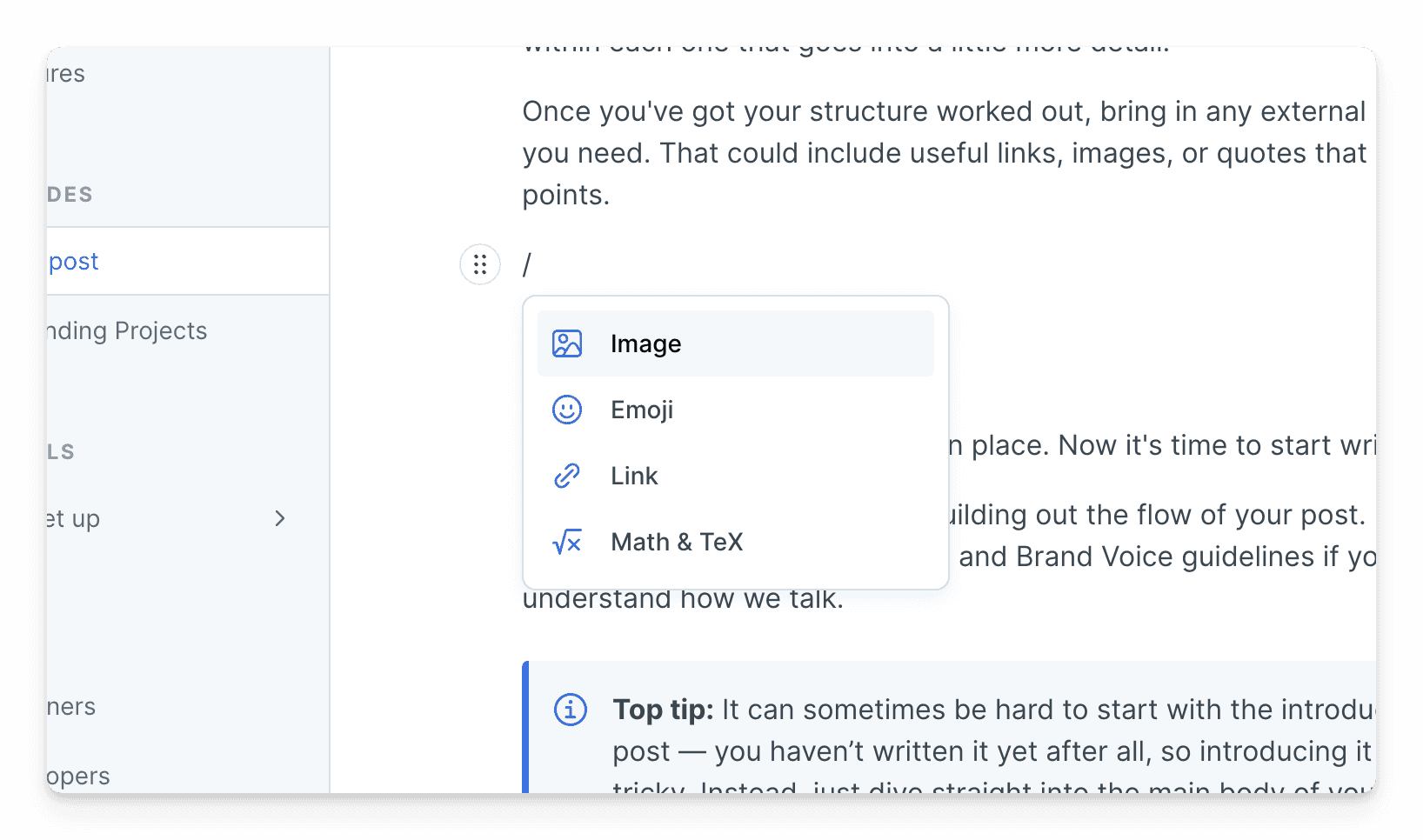
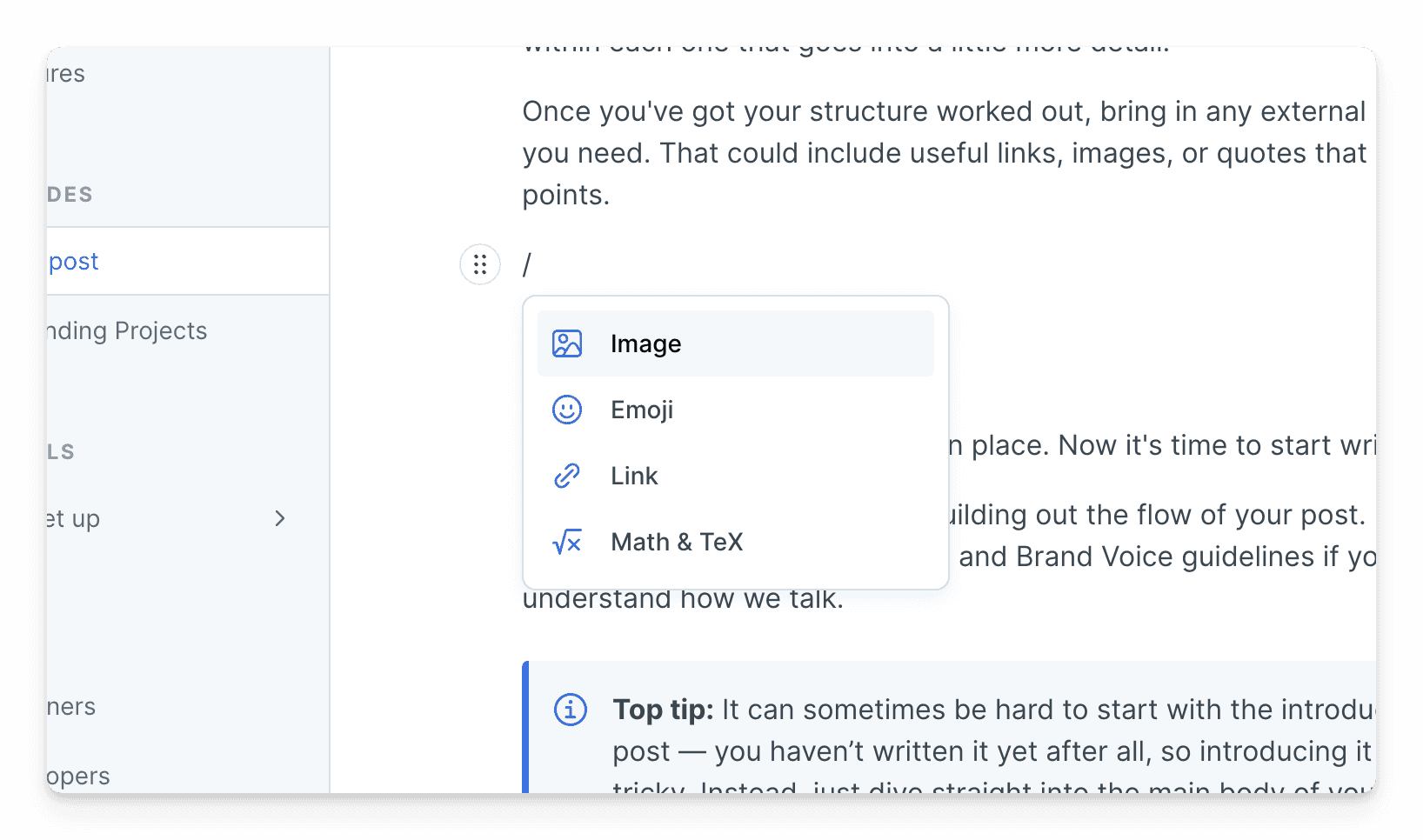
Using the block-insert palette isn’t the only way to add content to your pages fast, though. When typing in a text block, you can hit / at any time to open the inline palette.
The inline palette lets you add an image, emoji, link or math & TeX system. It’s a fast way to access common inputs without lifting your fingers from the keyboard — handy when you need to add diagram images or link to another part of your documentation.

Tip: Alternatively, you can add emoji by typing : followed by the name of the emoji you want to add 👍
Select and move blocks
One shortcut we did list above, but bears repeating, is the option to select a whole block or blocks — simply by hitting the Esc key. This is great for reorganizing content within your page, as you can drag multiple blocks around at once, or use commands like cut, copy, paste and delete to manage your content. Find out more about this feature in our recent post.
Add email address links using mailto:
You want people to be able to get in touch with you if they have questions about your docs, right? Well the best way is to use a hyperlink with a mailto: prefix!
If you need to add contact information into a GitBook page, highlight the words you want to add it to, add a link using the context menu, then simply add mailto: before the email address when you type it in.
Now people can drop you a line with a click 💌
Use relative links
Relative links in GitBook are the best way to link to other parts of your documentation. Why? Because if someone changes the URL, name, or location of the linked content, GitBook will still keep its reference up to date. And that means fewer broken links.
If your technical documentation is part of your team’s internal knowledge base, you can link to other anchors, pages, or spaces within your internal content. If it’s public, you can link to anchors or other pages in your published space.
You add them just like you add any other link. Highlight the text you want to use as a link, hit the link button of hit ⌘+K or Ctrl+K, then simply type in the name of the anchor, page or space you want to link to.
Change the hint color and icon with a click
We’re sure you know that hint blocks have four different colors and styles that you can choose from, to match the kind of content inside. What you may not know is that you can quickly cycle through the different styles simply by clicking the icon in the block itself. There are four to choose from — and it saves you opening the menu to change it!
Add integrations
While there are plenty of built-in tools that will make your life with GitBook easier, you shouldn’t stop there. We have a whole host of integrations that you can add to improve your workflows — and your technical documentation.
From adding extra analytics tools to embedding Linear issues, Mermaid diagrams and RunKit notebooks, you’ll find plenty of ways to supercharge your technical docs and get extra features with just a few clicks.
Take a look at all our integrations, and find out how soon, you’ll be able to build your own.
Set up Git Sync
This last entry is a big one — and if you haven‘t set it up already, it could save you hours of work in the long-run.
Git Sync lets technical teams synchronize GitHub or GitLab repositories with GitBook — and turn existing Markdown files into beautiful, user-friendly technical documentation. And when you edit that content in GitBook, Git Sync will automatically update your codebase in GitHub or GitLab to keep everything in sync.
Best of all, Git Sync is two-way — so if you make a commit in GitHub or GitLab, that change will also appear automatically in GitBook. How handy is that?
Once you’ve set up the sync, your whole team can contribute to your technical documentation — and your wider knowledge base — no matter which tool they prefer to use.
Find out how to get set up in our documentation.
There you have it! A few quick tips to help you work smarter in GitBook. Did you know all these already? Have you discovered a new trick that’ll make your life easier? Let us know on Twitter — and don’t forget to bookmark this page so you can come back to it later 😉
→ Read great content from our Library
→ Advice on writing great documentation
Your technical documentation probably already contains all the important information you need to give to your readers. Nice work! But could you make any changes to make it easier to understand, or more accessible?
There are a few simple ways to improve your work (and your workflow) in GitBook. From adding relevant links to setting up a two-way sync with GitHub or GitLab. In this post we’ll share some of those tips — as well as advice on the fastest way to edit your content in GitBook to make it look it’s best.
Use Markdown to write faster
Yes, you can certainly write into the GitBook editor in plain text. But it also supports Markdown as a keyboard-friendly way to format your content and add blocks fast.
GitBook supports basic formatting, including bold and italic. But you can also add H1, H2 and H3 titles using #s at the start of a new block, add code and quote blocks, and create lists with a few keystrokes.
New to Markdown? We’ve got your back. Many other tools outside GitBook support it — so learning it now will likely prove useful in other places. You can learn more about our Markdown support in our documentation, and explore Markdown itself in more detail over at CommonMark.
Learn some handy keyboard shortcuts
Okay, so you’re a Markdown master. In that case, here are some quick keyboard shortcuts that will speed up the tiny tasks you carry out multiple times every day. Below, we’ve chosen a few of our favorite (and most-used) shortcuts to get you started. You can head to our documentation to explore the full list.
⌘+K (Mac) or Ctrl+K (Windows) — Open the Quick Find panel
⌘+Enter (Mac) or Ctrl+Enter (Windows) — Exit from content block (code, tabs, table, quote ...)
⌘+E (Mac) or Ctrl+E (Windows) — Toggle inline code
Esc — Select the entire active block (or blocks)
Add and change blocks fast
There’s one keyboard shortcut we didn’t list above, because we think it’s important enough to deserve it’s own section. Hitting / opens the block-insert palette — and unlocks a whole selection of possibilities for your content.
Use it on a new, empty block and you can select from the full list of blocks in GitBook, plus any integrations you’ve added. You can scroll through the list, or type to narrow it down.
Alternatively, you can use ⌘+/ or Ctrl+/ on a block you’re already editing — whatever it’s type — to open up a context menu with options for that current block. In a text block that means you can switch between paragraph and heading blocks. In a code block, you can set the syntax, add line numbers, and more.
See what we mean? Super powerful — give it a try on different blocks to see what it can do!
Add inline content
Using the block-insert palette isn’t the only way to add content to your pages fast, though. When typing in a text block, you can hit / at any time to open the inline palette.
The inline palette lets you add an image, emoji, link or math & TeX system. It’s a fast way to access common inputs without lifting your fingers from the keyboard — handy when you need to add diagram images or link to another part of your documentation.

Tip: Alternatively, you can add emoji by typing : followed by the name of the emoji you want to add 👍
Select and move blocks
One shortcut we did list above, but bears repeating, is the option to select a whole block or blocks — simply by hitting the Esc key. This is great for reorganizing content within your page, as you can drag multiple blocks around at once, or use commands like cut, copy, paste and delete to manage your content. Find out more about this feature in our recent post.
Add email address links using mailto:
You want people to be able to get in touch with you if they have questions about your docs, right? Well the best way is to use a hyperlink with a mailto: prefix!
If you need to add contact information into a GitBook page, highlight the words you want to add it to, add a link using the context menu, then simply add mailto: before the email address when you type it in.
Now people can drop you a line with a click 💌
Use relative links
Relative links in GitBook are the best way to link to other parts of your documentation. Why? Because if someone changes the URL, name, or location of the linked content, GitBook will still keep its reference up to date. And that means fewer broken links.
If your technical documentation is part of your team’s internal knowledge base, you can link to other anchors, pages, or spaces within your internal content. If it’s public, you can link to anchors or other pages in your published space.
You add them just like you add any other link. Highlight the text you want to use as a link, hit the link button of hit ⌘+K or Ctrl+K, then simply type in the name of the anchor, page or space you want to link to.
Change the hint color and icon with a click
We’re sure you know that hint blocks have four different colors and styles that you can choose from, to match the kind of content inside. What you may not know is that you can quickly cycle through the different styles simply by clicking the icon in the block itself. There are four to choose from — and it saves you opening the menu to change it!
Add integrations
While there are plenty of built-in tools that will make your life with GitBook easier, you shouldn’t stop there. We have a whole host of integrations that you can add to improve your workflows — and your technical documentation.
From adding extra analytics tools to embedding Linear issues, Mermaid diagrams and RunKit notebooks, you’ll find plenty of ways to supercharge your technical docs and get extra features with just a few clicks.
Take a look at all our integrations, and find out how soon, you’ll be able to build your own.
Set up Git Sync
This last entry is a big one — and if you haven‘t set it up already, it could save you hours of work in the long-run.
Git Sync lets technical teams synchronize GitHub or GitLab repositories with GitBook — and turn existing Markdown files into beautiful, user-friendly technical documentation. And when you edit that content in GitBook, Git Sync will automatically update your codebase in GitHub or GitLab to keep everything in sync.
Best of all, Git Sync is two-way — so if you make a commit in GitHub or GitLab, that change will also appear automatically in GitBook. How handy is that?
Once you’ve set up the sync, your whole team can contribute to your technical documentation — and your wider knowledge base — no matter which tool they prefer to use.
Find out how to get set up in our documentation.
There you have it! A few quick tips to help you work smarter in GitBook. Did you know all these already? Have you discovered a new trick that’ll make your life easier? Let us know on Twitter — and don’t forget to bookmark this page so you can come back to it later 😉
→ Read great content from our Library
→ Advice on writing great documentation
Your technical documentation probably already contains all the important information you need to give to your readers. Nice work! But could you make any changes to make it easier to understand, or more accessible?
There are a few simple ways to improve your work (and your workflow) in GitBook. From adding relevant links to setting up a two-way sync with GitHub or GitLab. In this post we’ll share some of those tips — as well as advice on the fastest way to edit your content in GitBook to make it look it’s best.
Use Markdown to write faster
Yes, you can certainly write into the GitBook editor in plain text. But it also supports Markdown as a keyboard-friendly way to format your content and add blocks fast.
GitBook supports basic formatting, including bold and italic. But you can also add H1, H2 and H3 titles using #s at the start of a new block, add code and quote blocks, and create lists with a few keystrokes.
New to Markdown? We’ve got your back. Many other tools outside GitBook support it — so learning it now will likely prove useful in other places. You can learn more about our Markdown support in our documentation, and explore Markdown itself in more detail over at CommonMark.
Learn some handy keyboard shortcuts
Okay, so you’re a Markdown master. In that case, here are some quick keyboard shortcuts that will speed up the tiny tasks you carry out multiple times every day. Below, we’ve chosen a few of our favorite (and most-used) shortcuts to get you started. You can head to our documentation to explore the full list.
⌘+K (Mac) or Ctrl+K (Windows) — Open the Quick Find panel
⌘+Enter (Mac) or Ctrl+Enter (Windows) — Exit from content block (code, tabs, table, quote ...)
⌘+E (Mac) or Ctrl+E (Windows) — Toggle inline code
Esc — Select the entire active block (or blocks)
Add and change blocks fast
There’s one keyboard shortcut we didn’t list above, because we think it’s important enough to deserve it’s own section. Hitting / opens the block-insert palette — and unlocks a whole selection of possibilities for your content.
Use it on a new, empty block and you can select from the full list of blocks in GitBook, plus any integrations you’ve added. You can scroll through the list, or type to narrow it down.
Alternatively, you can use ⌘+/ or Ctrl+/ on a block you’re already editing — whatever it’s type — to open up a context menu with options for that current block. In a text block that means you can switch between paragraph and heading blocks. In a code block, you can set the syntax, add line numbers, and more.
See what we mean? Super powerful — give it a try on different blocks to see what it can do!
Add inline content
Using the block-insert palette isn’t the only way to add content to your pages fast, though. When typing in a text block, you can hit / at any time to open the inline palette.
The inline palette lets you add an image, emoji, link or math & TeX system. It’s a fast way to access common inputs without lifting your fingers from the keyboard — handy when you need to add diagram images or link to another part of your documentation.

Tip: Alternatively, you can add emoji by typing : followed by the name of the emoji you want to add 👍
Select and move blocks
One shortcut we did list above, but bears repeating, is the option to select a whole block or blocks — simply by hitting the Esc key. This is great for reorganizing content within your page, as you can drag multiple blocks around at once, or use commands like cut, copy, paste and delete to manage your content. Find out more about this feature in our recent post.
Add email address links using mailto:
You want people to be able to get in touch with you if they have questions about your docs, right? Well the best way is to use a hyperlink with a mailto: prefix!
If you need to add contact information into a GitBook page, highlight the words you want to add it to, add a link using the context menu, then simply add mailto: before the email address when you type it in.
Now people can drop you a line with a click 💌
Use relative links
Relative links in GitBook are the best way to link to other parts of your documentation. Why? Because if someone changes the URL, name, or location of the linked content, GitBook will still keep its reference up to date. And that means fewer broken links.
If your technical documentation is part of your team’s internal knowledge base, you can link to other anchors, pages, or spaces within your internal content. If it’s public, you can link to anchors or other pages in your published space.
You add them just like you add any other link. Highlight the text you want to use as a link, hit the link button of hit ⌘+K or Ctrl+K, then simply type in the name of the anchor, page or space you want to link to.
Change the hint color and icon with a click
We’re sure you know that hint blocks have four different colors and styles that you can choose from, to match the kind of content inside. What you may not know is that you can quickly cycle through the different styles simply by clicking the icon in the block itself. There are four to choose from — and it saves you opening the menu to change it!
Add integrations
While there are plenty of built-in tools that will make your life with GitBook easier, you shouldn’t stop there. We have a whole host of integrations that you can add to improve your workflows — and your technical documentation.
From adding extra analytics tools to embedding Linear issues, Mermaid diagrams and RunKit notebooks, you’ll find plenty of ways to supercharge your technical docs and get extra features with just a few clicks.
Take a look at all our integrations, and find out how soon, you’ll be able to build your own.
Set up Git Sync
This last entry is a big one — and if you haven‘t set it up already, it could save you hours of work in the long-run.
Git Sync lets technical teams synchronize GitHub or GitLab repositories with GitBook — and turn existing Markdown files into beautiful, user-friendly technical documentation. And when you edit that content in GitBook, Git Sync will automatically update your codebase in GitHub or GitLab to keep everything in sync.
Best of all, Git Sync is two-way — so if you make a commit in GitHub or GitLab, that change will also appear automatically in GitBook. How handy is that?
Once you’ve set up the sync, your whole team can contribute to your technical documentation — and your wider knowledge base — no matter which tool they prefer to use.
Find out how to get set up in our documentation.
There you have it! A few quick tips to help you work smarter in GitBook. Did you know all these already? Have you discovered a new trick that’ll make your life easier? Let us know on Twitter — and don’t forget to bookmark this page so you can come back to it later 😉
→ Read great content from our Library
→ Advice on writing great documentation
Your technical documentation probably already contains all the important information you need to give to your readers. Nice work! But could you make any changes to make it easier to understand, or more accessible?
There are a few simple ways to improve your work (and your workflow) in GitBook. From adding relevant links to setting up a two-way sync with GitHub or GitLab. In this post we’ll share some of those tips — as well as advice on the fastest way to edit your content in GitBook to make it look it’s best.
Use Markdown to write faster
Yes, you can certainly write into the GitBook editor in plain text. But it also supports Markdown as a keyboard-friendly way to format your content and add blocks fast.
GitBook supports basic formatting, including bold and italic. But you can also add H1, H2 and H3 titles using #s at the start of a new block, add code and quote blocks, and create lists with a few keystrokes.
New to Markdown? We’ve got your back. Many other tools outside GitBook support it — so learning it now will likely prove useful in other places. You can learn more about our Markdown support in our documentation, and explore Markdown itself in more detail over at CommonMark.
Learn some handy keyboard shortcuts
Okay, so you’re a Markdown master. In that case, here are some quick keyboard shortcuts that will speed up the tiny tasks you carry out multiple times every day. Below, we’ve chosen a few of our favorite (and most-used) shortcuts to get you started. You can head to our documentation to explore the full list.
⌘+K (Mac) or Ctrl+K (Windows) — Open the Quick Find panel
⌘+Enter (Mac) or Ctrl+Enter (Windows) — Exit from content block (code, tabs, table, quote ...)
⌘+E (Mac) or Ctrl+E (Windows) — Toggle inline code
Esc — Select the entire active block (or blocks)
Add and change blocks fast
There’s one keyboard shortcut we didn’t list above, because we think it’s important enough to deserve it’s own section. Hitting / opens the block-insert palette — and unlocks a whole selection of possibilities for your content.
Use it on a new, empty block and you can select from the full list of blocks in GitBook, plus any integrations you’ve added. You can scroll through the list, or type to narrow it down.
Alternatively, you can use ⌘+/ or Ctrl+/ on a block you’re already editing — whatever it’s type — to open up a context menu with options for that current block. In a text block that means you can switch between paragraph and heading blocks. In a code block, you can set the syntax, add line numbers, and more.
See what we mean? Super powerful — give it a try on different blocks to see what it can do!
Add inline content
Using the block-insert palette isn’t the only way to add content to your pages fast, though. When typing in a text block, you can hit / at any time to open the inline palette.
The inline palette lets you add an image, emoji, link or math & TeX system. It’s a fast way to access common inputs without lifting your fingers from the keyboard — handy when you need to add diagram images or link to another part of your documentation.

Tip: Alternatively, you can add emoji by typing : followed by the name of the emoji you want to add 👍
Select and move blocks
One shortcut we did list above, but bears repeating, is the option to select a whole block or blocks — simply by hitting the Esc key. This is great for reorganizing content within your page, as you can drag multiple blocks around at once, or use commands like cut, copy, paste and delete to manage your content. Find out more about this feature in our recent post.
Add email address links using mailto:
You want people to be able to get in touch with you if they have questions about your docs, right? Well the best way is to use a hyperlink with a mailto: prefix!
If you need to add contact information into a GitBook page, highlight the words you want to add it to, add a link using the context menu, then simply add mailto: before the email address when you type it in.
Now people can drop you a line with a click 💌
Use relative links
Relative links in GitBook are the best way to link to other parts of your documentation. Why? Because if someone changes the URL, name, or location of the linked content, GitBook will still keep its reference up to date. And that means fewer broken links.
If your technical documentation is part of your team’s internal knowledge base, you can link to other anchors, pages, or spaces within your internal content. If it’s public, you can link to anchors or other pages in your published space.
You add them just like you add any other link. Highlight the text you want to use as a link, hit the link button of hit ⌘+K or Ctrl+K, then simply type in the name of the anchor, page or space you want to link to.
Change the hint color and icon with a click
We’re sure you know that hint blocks have four different colors and styles that you can choose from, to match the kind of content inside. What you may not know is that you can quickly cycle through the different styles simply by clicking the icon in the block itself. There are four to choose from — and it saves you opening the menu to change it!
Add integrations
While there are plenty of built-in tools that will make your life with GitBook easier, you shouldn’t stop there. We have a whole host of integrations that you can add to improve your workflows — and your technical documentation.
From adding extra analytics tools to embedding Linear issues, Mermaid diagrams and RunKit notebooks, you’ll find plenty of ways to supercharge your technical docs and get extra features with just a few clicks.
Take a look at all our integrations, and find out how soon, you’ll be able to build your own.
Set up Git Sync
This last entry is a big one — and if you haven‘t set it up already, it could save you hours of work in the long-run.
Git Sync lets technical teams synchronize GitHub or GitLab repositories with GitBook — and turn existing Markdown files into beautiful, user-friendly technical documentation. And when you edit that content in GitBook, Git Sync will automatically update your codebase in GitHub or GitLab to keep everything in sync.
Best of all, Git Sync is two-way — so if you make a commit in GitHub or GitLab, that change will also appear automatically in GitBook. How handy is that?
Once you’ve set up the sync, your whole team can contribute to your technical documentation — and your wider knowledge base — no matter which tool they prefer to use.
Find out how to get set up in our documentation.
There you have it! A few quick tips to help you work smarter in GitBook. Did you know all these already? Have you discovered a new trick that’ll make your life easier? Let us know on Twitter — and don’t forget to bookmark this page so you can come back to it later 😉
→ Read great content from our Library
→ Advice on writing great documentation
Get the GitBook newsletter
Get the latest product news, useful resources and more in your inbox. 130k+ people read it every month.
Similar posts

Create, search and manage your knowledge at scale. Effortlessly.


Create, search and manage your knowledge at scale. Effortlessly.


Create, search and manage your knowledge at scale. Effortlessly.


Create, search and manage your knowledge at scale. Effortlessly.